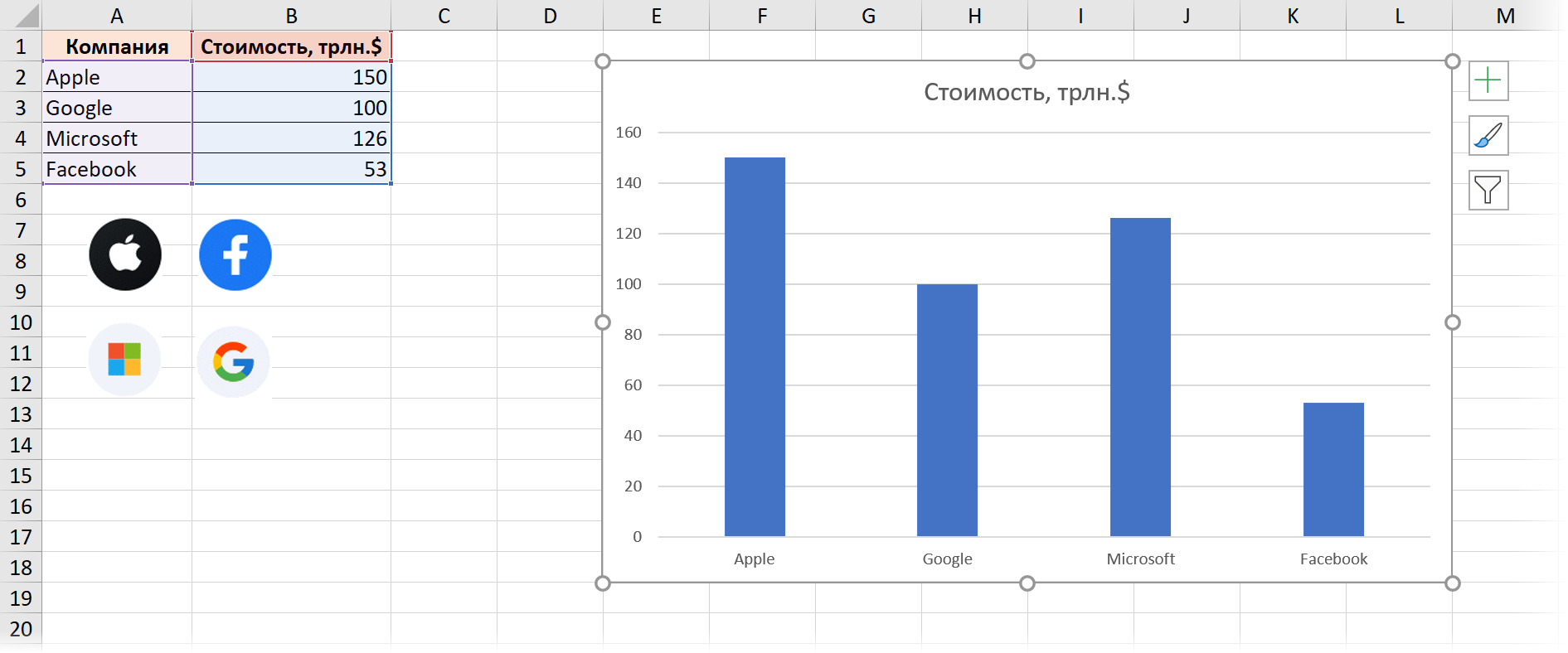
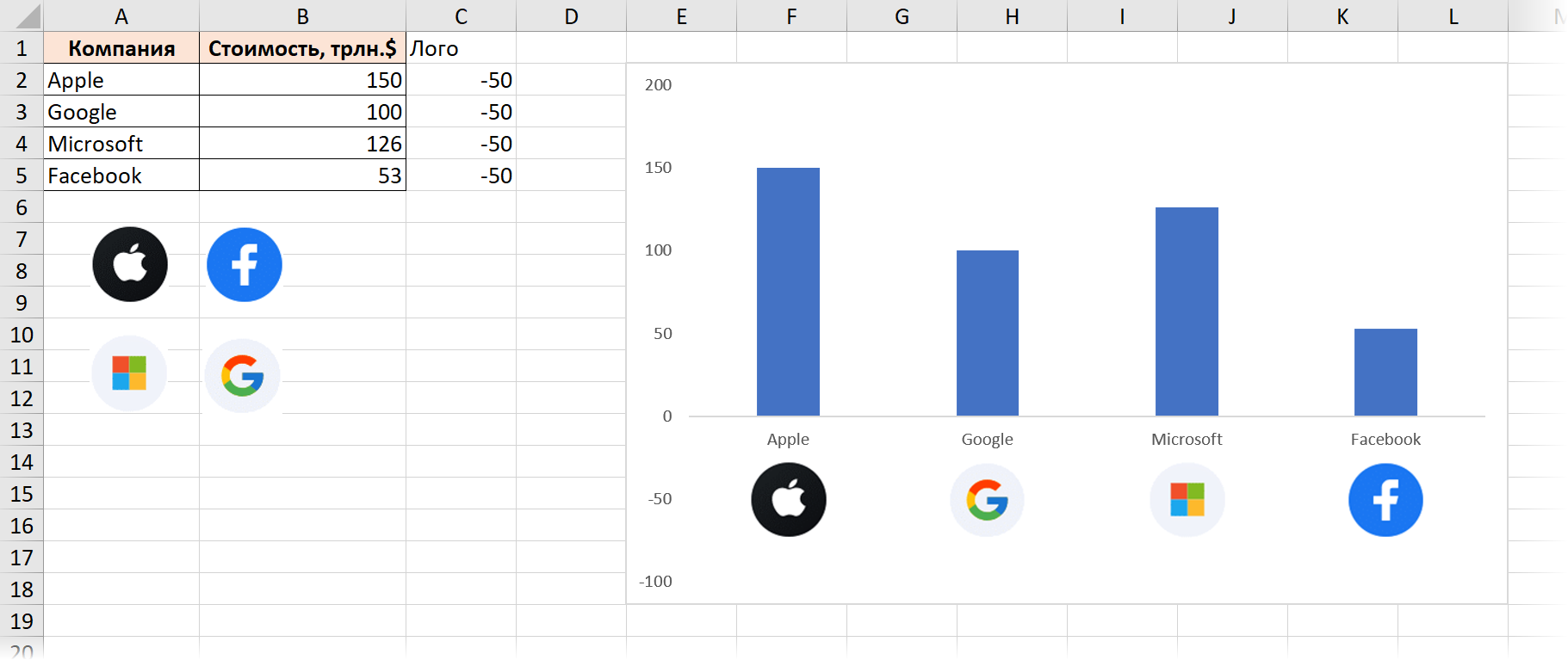
We have as initial data a simple table and a regular histogram built on this data:

Task: add company logos as labels to the chart. The logos themselves have already been copied and pasted into the book as pictures.
Step 1. Auxiliary row
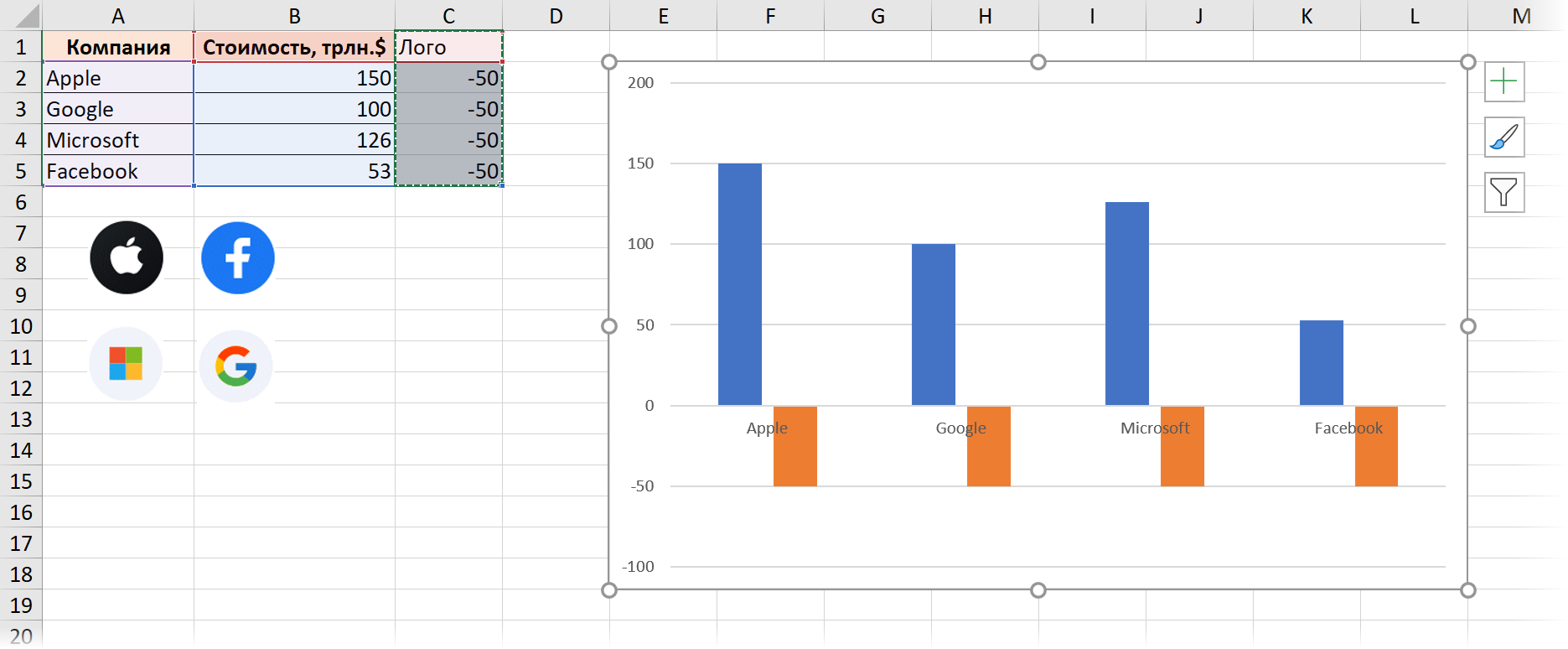
Add a new column to the table (let’s call it, for example, Logo) and in each of its cells we enter the same negative number – it will determine the distance from the logos to the X axis. Then we select the created column, copy it and paste it into the chart to add a new data series to it:

Step 2. Markers only
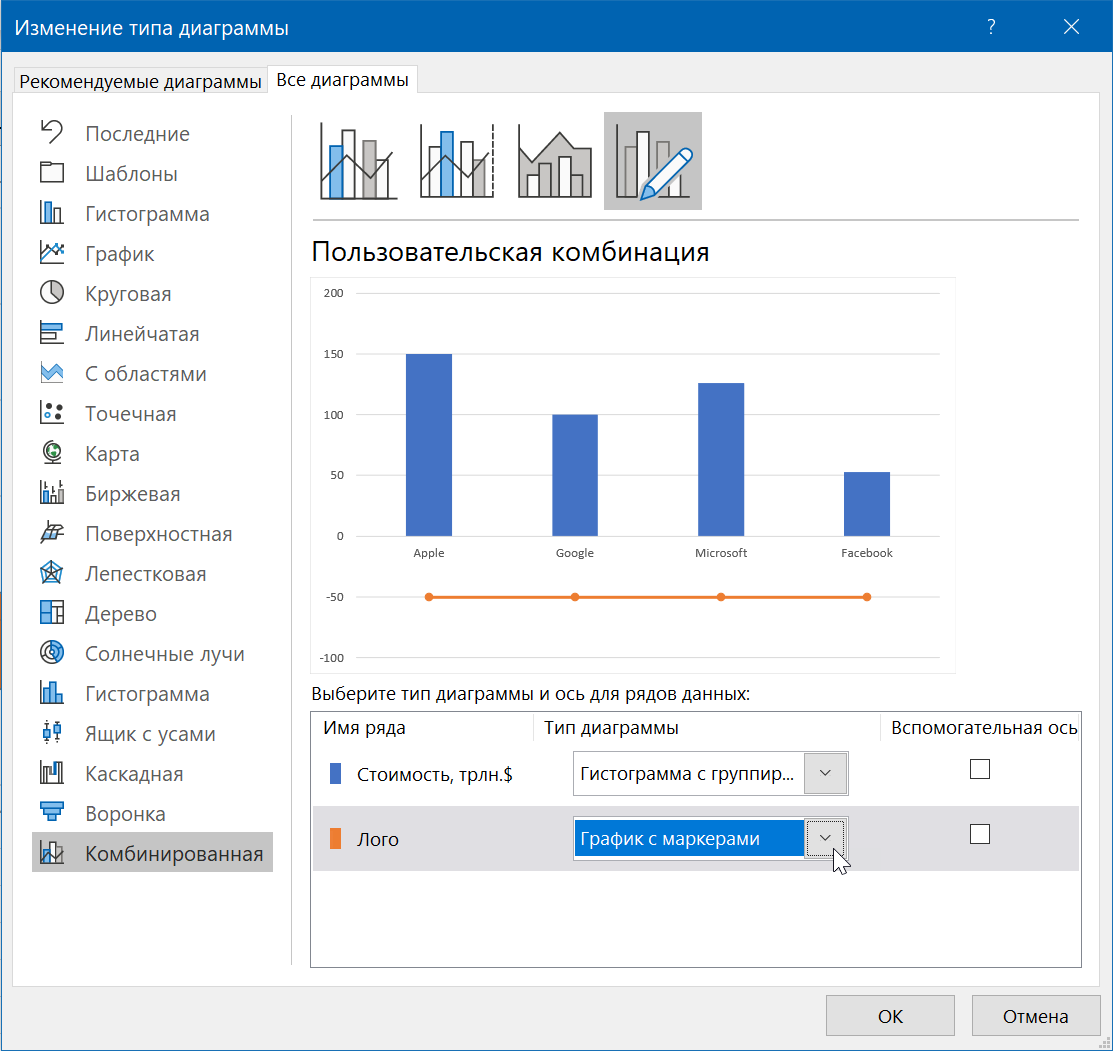
We click on the added row of orange columns with the right mouse button and select the command Change the chart type for a series (Change series chart type). In the window that opens, change the type to Гraffle with markers (Line with markers):

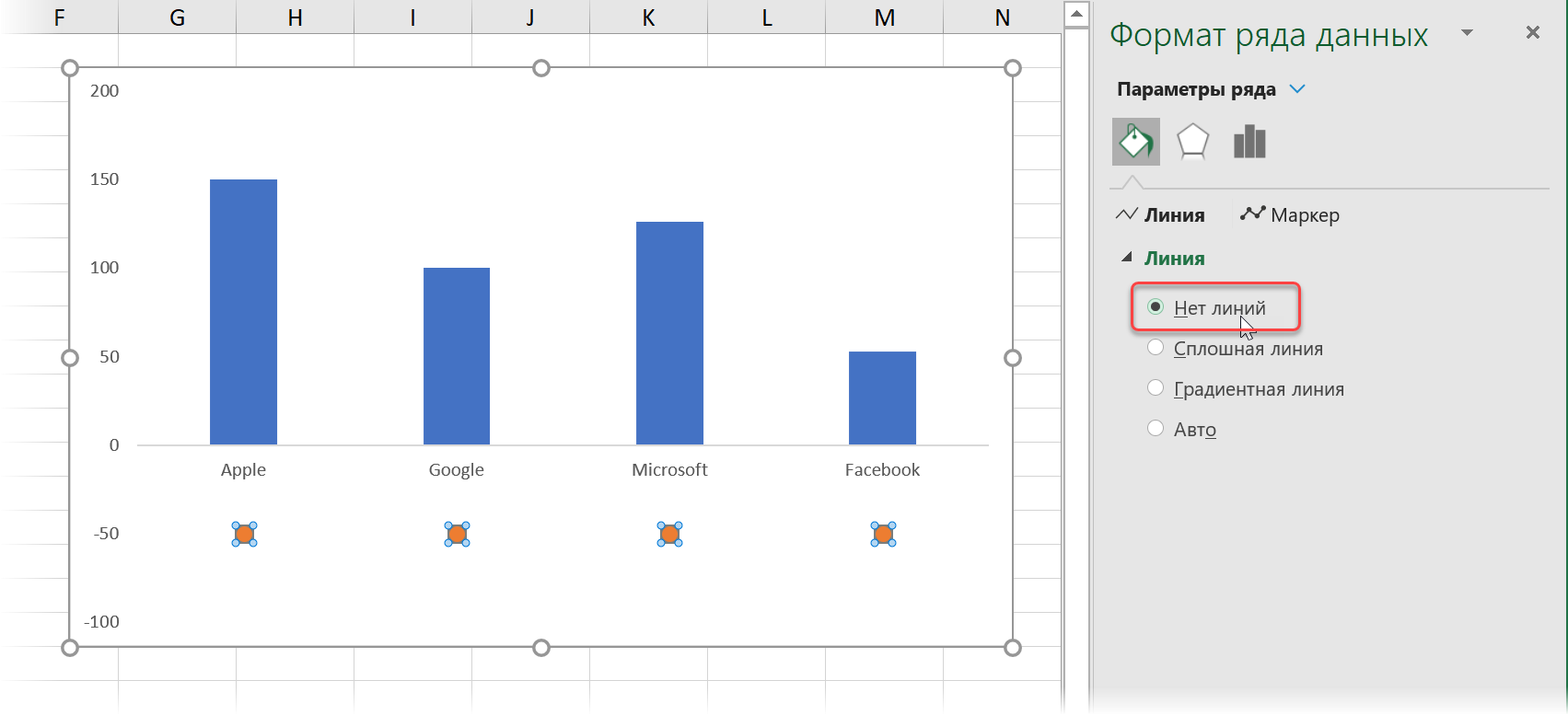
Then we turn off the lines by right-clicking on them – the command Data series format (Format data series)so that only markers are visible:

Step 3: Add Logos
Now the boring, but the main part: select each logo in turn, copy it (Ctrl+C) and insert (Ctrl+V) to the place of the corresponding marker (having previously selected it). We get this beauty:

Step 4. Remove the excess
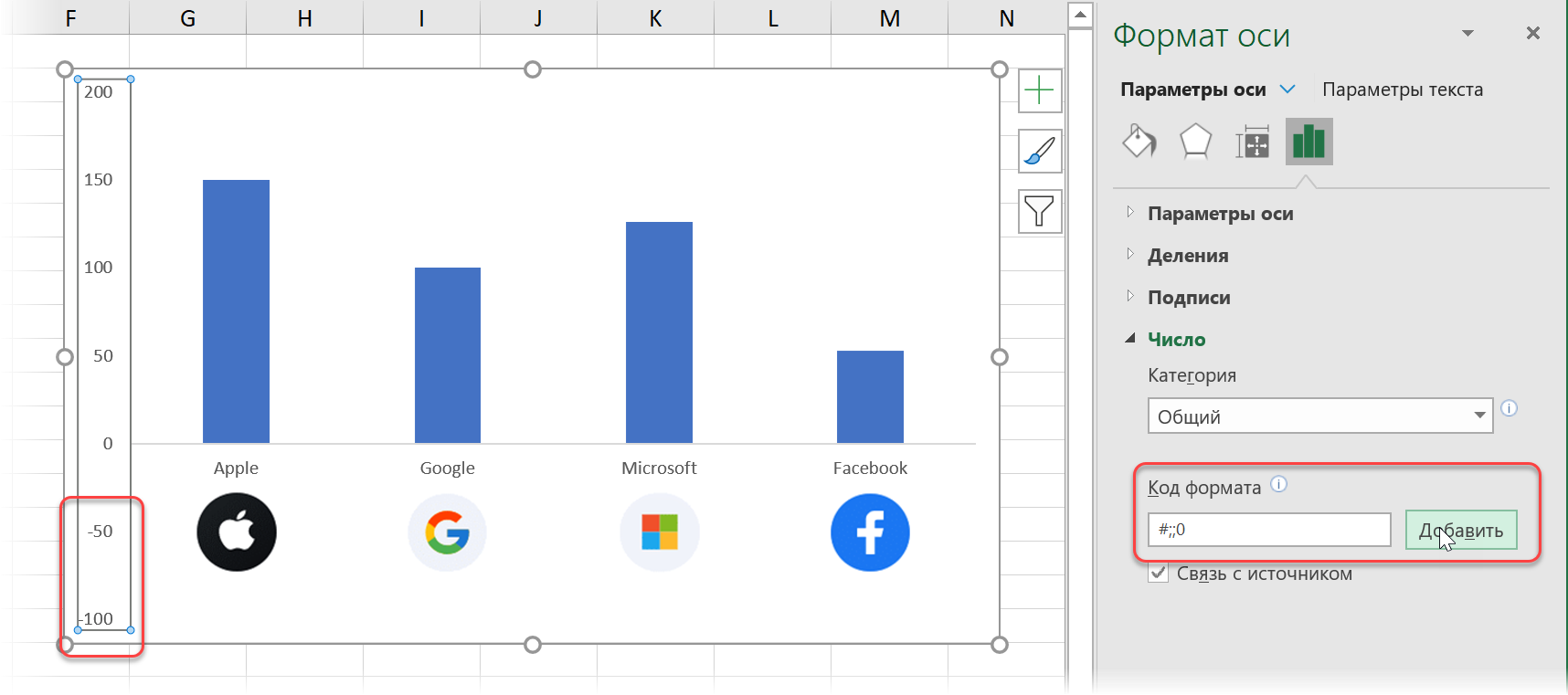
For greater clarity, you can hide negative values on the vertical Y-axis. To do this, in the axis parameters, select the section Number (number) and enter a format code that will not display values less than zero:
#;;0

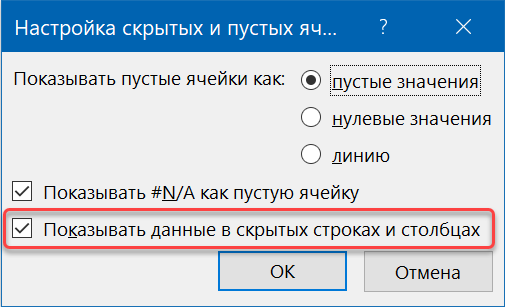
If you want to hide the auxiliary column as well Logo from the table, you will have to additionally right-click on the diagram and select commands Select Data – Hidden and Empty Cells (Select data — Hidden and empty cells)to allow displaying data from hidden columns:

That’s all wisdom. But it’s beautiful, right? 🙂
- Automatic highlighting of specified columns in the chart
- Plan-fact charts
- Icon visualization with the SYMBOL function