Contents
Creating forms in Microsoft Word is easy. The trouble starts when you decide to create fillable forms that you can send out to people for them to fill out. In this case, MS Word will help solve your problem: whether it’s a form to collect information about people or a survey to get feedback from users about software or about a new product.
Enable the “Developer” tab
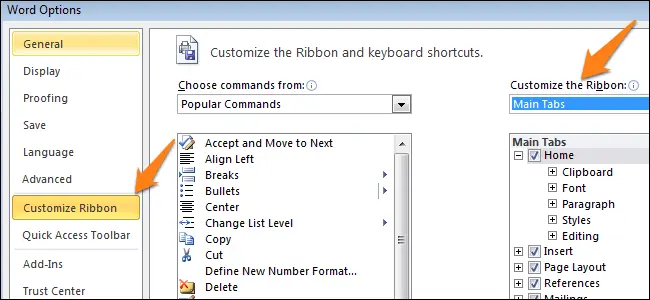
To create fillable forms, you first need to activate the tab Developer (Developer). To do this, open the menu Fillet (File) and click on command Options (Options). In the dialog that appears, open the tab Customize Ribbon (Customize Ribbon) and select Main Tabs (Main tabs) from the drop down list.

Check the box Developer (Developer) and click OK.

The ribbon now has a new tab.

To be or not to be a template?
There are two options to start creating forms. The first is easier, provided that you choose the right template. To find templates, open the menu Fillet (File) and click New (Create). You will see many templates ready for download. It remains only to click on Forms (Forms) and find the desired template among those offered.

When you find a suitable template, download it and edit the form as you wish.
This is the easiest way, but it may happen that you do not find a suitable template among those offered. In this case, you can create a form from a draft. First, open the template settings, but instead of a ready-made form, select My Templates (My templates).

Выберите template (template) and click on OKto create a clean template. Finally, click Ctrl + Sto save the document. Let’s call it Form Template 1.

Filling the form with elements
Now you have an empty template, so you can already add information to the form. The form we will create in this example is a simple questionnaire to collect information about the people who will fill it out. First of all, insert the main questions. In our case, we will find out the following information:
- Name (Name) – plain text
- Age (Age) – drop-down list
- D.O.B. (Birthday) – date selection
- Sex (Gender) – check-box
- Zip Code (Postal code) – plain text
- Phone Number (phone number) – plain text
- Favorite Primary Color and why (What is your favorite color and why) – combo box
- Best Pizza Toppings (Favorite pizza topping) – checkbox and plain text
- What is your dream job and why? Limit your answer to 200 words (What kind of job do you dream of and why) – rich text
- What type of vehicle do you drive? (What car do you have) – plain text
To start creating different variations of controls, open the tab Developer (Developer) that you added earlier and in the section Controls (Controls) select Design Mode (Designer mode).
Text blocks
For any questions that require a text response, you can insert text blocks. This is done with:
- Rich Text Content Control (Content control “formatted text”) – the user can customize the formatting
- Plain Text Content Control (Plain text content control) – Only plain text without formatting is allowed.
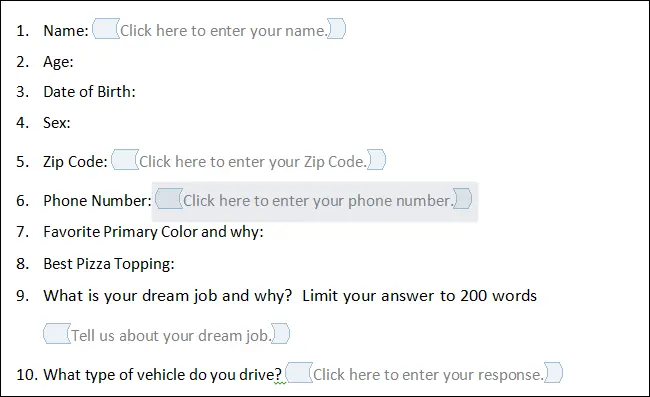
Let’s create a rich text response box for question 9, and then a plain text response box for questions 1, 5, 6, and 10.

Don’t forget that you can change the text in the field of the content control to match the question. To do this, click on the field and enter the text. The result is shown in the image above.
Adding a date picker
If you need to add a date, you can insert Date Picker Content Control (Content control “date picker”). We use this element for question 3.

Inserting a drop down list
For questions that require a single answer (for example, question 2), it is convenient to use a drop-down list. Let’s insert a simple list and fill it with age ranges. Position the content control field, right-click on it, and select Properties (Properties). In the dialog box that appears Content Control Properties (Content Control Properties) click Add (Add) to add age ranges to the list.

When you’re done, you should end up with something like the picture below. In this case, the designer mode must be disabled!

You can also use Combo box (Combo box) in which it is easy to make a list of any desired items. If necessary, the user will be able to enter additional text. Let’s insert a combo box for question 7. Since we’ll be using this element, users will be able to select one of the options and enter an answer as to why they like the selected color.

Insert check boxes
To answer the fourth question, we will insert check-boxes. First you need to enter the answer options (male – man; female – woman). Then add content control Check box (checkbox) next to each answer option:

Repeat this step for any question that has one or more answers. We will add a checkbox to the answer to question 8. In addition, so that the user can specify a pizza topping option that is not in the list, we will add a content control Plain text (Regular text).

In conclusion
The finished empty form with the designer mode turned on and off should look like in the pictures below.
Designer mode is enabled:

Design mode is off:

Congratulations! You have just mastered the basic techniques for creating interactive forms. You can send a DOTX file to people and when they run it, it will automatically open as a regular Word document that you can fill out and send back.









