Contents
Mobile applications of companies and banks are blocked in the App Store and Google Play due to sanctions. Trends explain whether there will be a return to the web versions of familiar services
On April 6, the United States announced “blocking sanctions” against Sberbank and Alfa-Bank. Shortly thereafter, banking applications were removed from Google Play and the App Store.
Alfa-Bank assured customers that the latest version of the mobile application will continue to work. As an alternative, users were offered to use Alfa-Online, an Internet bank that offers similar functions.
Sber also urged customers not to remove an already installed application from their phone. The bank offers to download the Sberbank Online application directly from its website or use the web version. However, iOS device users cannot download applications from third-party platforms as files.
Тренды разбирались, как происходил переход от веб-сервисов к приложениям, в чем разница между ними, а также, какие перспективы у веб-интерфейсов в условиях, когда компании попадают под санкции.
What is a web interface
A web interface is the design of an application that is accessed through a web browser. The user simply navigates to the site, and the browser executes the code and renders the page. Server-side data processing is typically done for database access and other support functions. The data for a web application can be stored locally, or on the Internet, or both. Any web application includes static and dynamic web pages. A static web page is always displayed in front of the user unchanged. The content of a dynamic web page changes depending on the user’s request before it is sent to the browser.
Web applications became widely used in the late 1990s and early 2000s. In the early 1990s, the Internet was filled with text documents in the form of static HTML pages. In 1995, the Java Script programming language appeared, which made it possible to display web pages with various interactive elements, including animation. In 2005, a new approach to responsive web design and web application development called Ajax was proposed. It allowed the creation of dynamic web pages. In 2015, Alex Russell and Francis Berrman introduced the Progressive Web Application (PWA), web applications with native (platform-specific) functionality that the user can open in a browser.
Web applications allowed:
- visitors – quickly and easily find the required information on large websites;
- organize the content of sites and navigate through it in a convenient way. Examples include internal company networks—Microsoft MSDN (www.msdn.microsoft.com) and Amazon.com (www.amazon.com);
- companies to collect, store and analyze data from website visitors. Previously, this role was performed by employees who processed incoming mail. Web applications made it possible to store data directly in the database, as well as retrieve it and generate reports. So, interactive pages of banks usually have forms for user feedback, where you can leave feedback about the work of services and employees;
- automatically update websites with periodically changing content. This is how web versions of various media work.
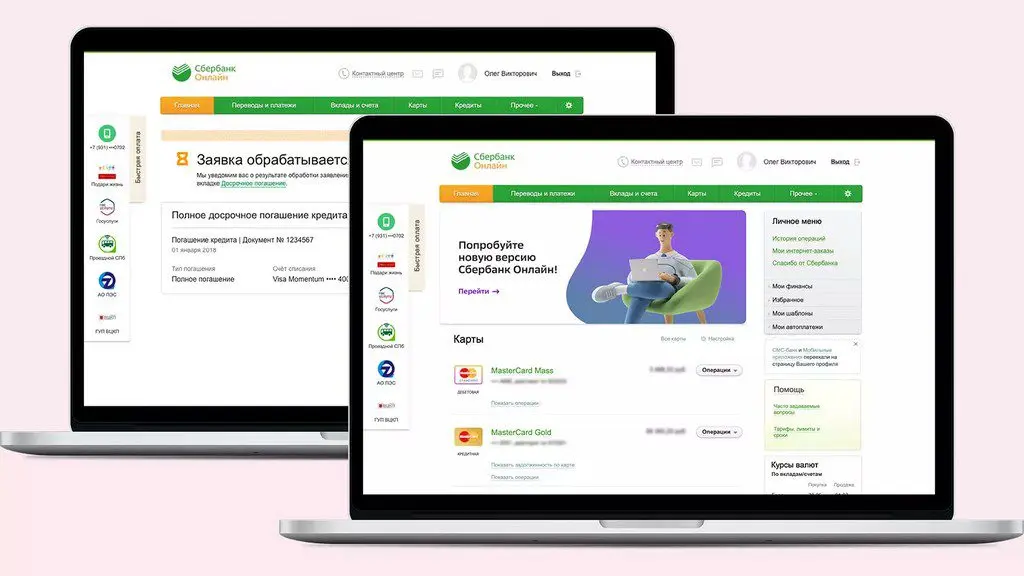
Sberbank launched its own Internet bank in 2008, and launched a mobile app in 2011. The first major redesign of the web version took place in 2013.

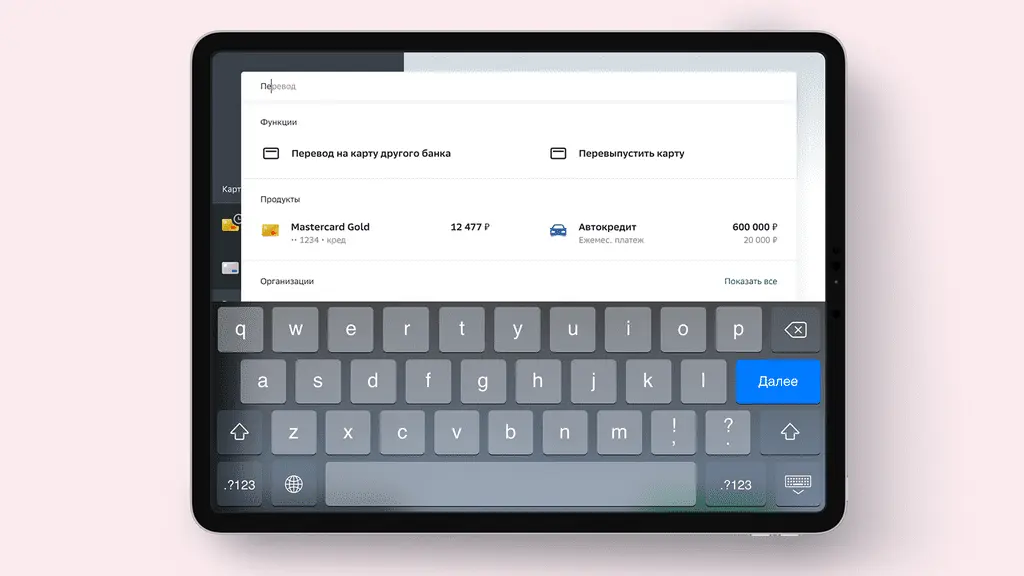
In 2020, Sberbank again completely updated the web version of its application, adapting it for mobile devices. Then the bank said that 60 million people use its mobile application every month, while 10 million use the web version. Sberbank noted that customers prefer to make simple transfers through the mobile application, such as payment by phone number, and for more large sums choose the web version. Against the backdrop of the imposition of sanctions, the bank announced that it had again updated the web version of Sberbank Online for use on mobile devices. Sber notes that its mobile and web applications have an identical interface, and switching between them has been simplified. So, to enter the web version of SberBank Online, it is enough to scan a QR code from a computer and confirm the action in the mobile application.

Чем веб-интерфейс отличается от приложения
Мобильное приложение — это программное обеспечение, изначально созданное для мобильных устройств и адаптированное под определенную платформу (iOS, Android, Windows). В отличие от веб-ресурсов, оно работает без доступа в Интернет.

A web service has several advantages over mobile apps:
- it is not tied to a specific operating system of the user;
- компания-разработчик не зависит от бигтех-компаний, которые могут диктовать условия при размещении приложения в их магазинах;
- for use it is not required to install additional software, since operating systems already come with built-in browsers;
- works even on low-power devices, does not consume a lot of memory and other resources;
- does not access the user’s personal data on the device.
Однако у веб-сервисов есть и недостатки:
- additional costs for renting or purchasing a server for storing backups and data;
- более сложный процесс разработки интерфейса, который должен функционировать на разных устройствах и в разных браузерах;
- longer release of updates and bug fixes;
- do not work without internet.
При миграции мобильного приложения в веб потребуется значительно больше усилий, времени и денег. Веб-приложения по-прежнему считаются документами, а для их создания используется минимум три разных языка (HTML, CSS и JavaScript).
The Future of Web Applications
Companies are increasingly developing their own Progressive Web App – a web application that the user downloads to a smartphone, but they work through a browser. PWA can be downloaded from the company’s website, not from the AppStore or Google Play. At the same time, a corresponding shortcut appears on the device, when clicked, the user immediately enters the application. This allows you to associate an existing web service with mobile device users. Any PWA is indexed by search engines and is available for promotion both as a website and as an application.
The functionality of PWAs is limited compared to mobile apps, as they cannot interact properly with smartphone hardware, including the camera. This requires user permissions, which web applications don’t have. On the other hand, PWA development is much cheaper. Also, these apps offer online mode, offline ways of working, app-like features, and fast loading of websites.
Almost all well-known brands and companies are developing PWA:
- in 2016, online retailer AliExpress increased its conversion rate for new users by 104% thanks to the implementation of a web application;
- in 2017, Twitter launched Lite on the web to increase engagement and reduce data consumption by 70%;
- в 2018 году Uber представил веб-версию m.uber для развивающихся рынков;
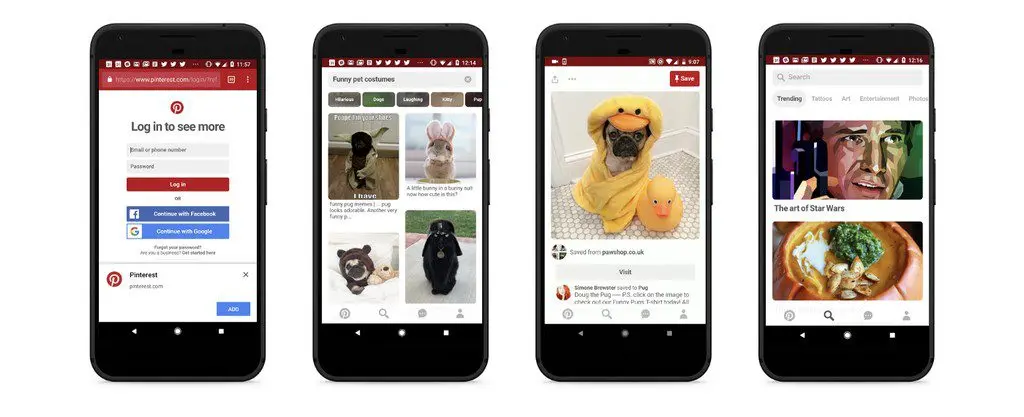
- Pinterest after the introduction of PWA stated that it is used 40% more time than the mobile site, while user engagement increased by 60%;

- Starbucks has launched a PWA for orders that is 99,84% smaller than the existing iOS app. As a result, the number of customers who order on the web has doubled;
- Spotify, due to the App Store fee controversy, has introduced a PWA version of its app that is significantly faster thanks to its own unique and responsive user interface.

See also:
- How to save Google Docs and other data from Google services through the Archiver tool
- How to transfer playlists from Spotify and how to replace Netflix
- What to do if Google mail services are blocked
- Offline social networks: where to communicate and work without an Internet connection
- How and where to go to designers in case of Figma shutdown
- How to Manage Applications and Maintain Information Hygiene in a Crisis
- How to pay in the App Store and Google Play without bank cards
- Five analogue platforms for programmers in case of blocking GitHub
- How to cancel subscriptions on iPhone: instructions
- 7 useful features of Yandex.Browser
- How (and why) to delete your Google, Telegram, Tiktok and VK account
- What besides YouTube: 10 analogues of the popular video service










